
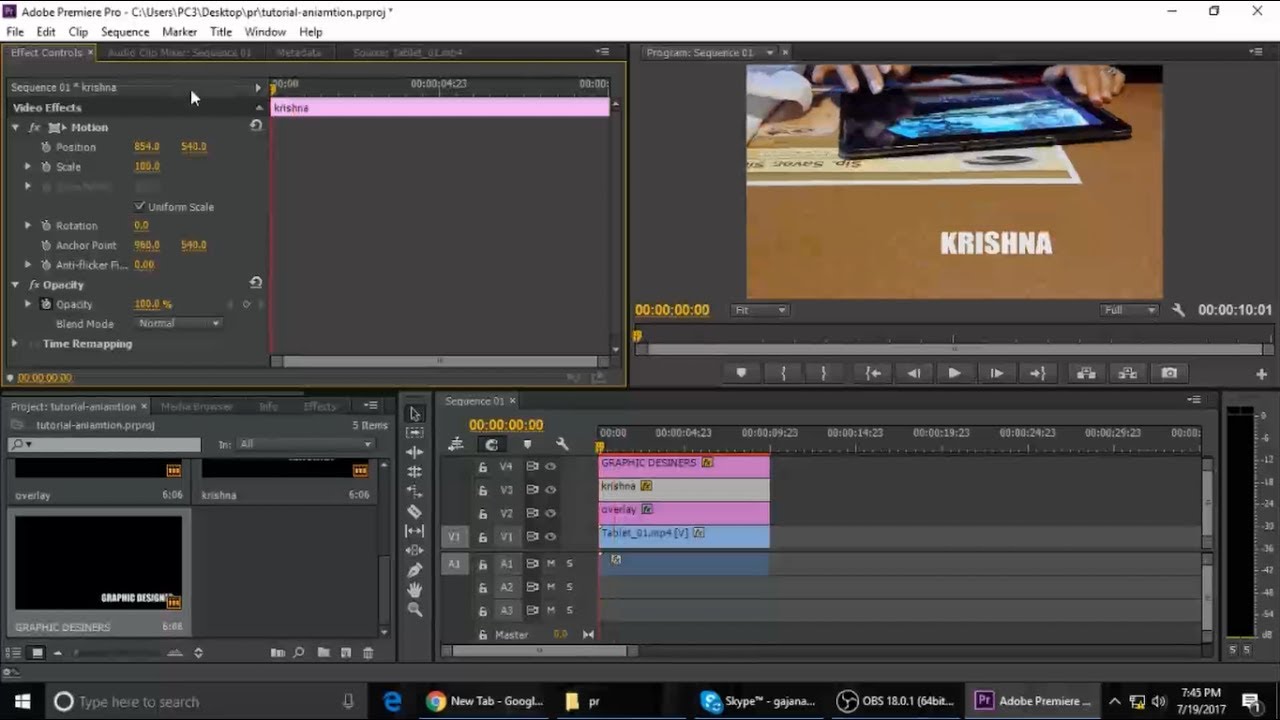
To animate the Y Position, I’ll first move my Playhead to the two-second mark, where I want the animation to end.

The white background will appear first, followed soon after by the red, then finally the text element. I want my animation to take place over the course of the first two seconds. As you can see in the animation, both the text and the backgrounds animate in via a simple Y Position shift. With all of the assets in place, I’m now ready to bring the title to life. If I’m working on a complex project, I can also group the layers. The mask will apply to any layers beneath it, so I’ll need to position my layers accordingly. After I adjust the size and position, I’ll select the Mask with Shape option in the Appearance section. To add a mask, I’ll first add a new rectangle shape layer. One of the latest features in the Essential Graphics panel is masking. Finally, I’ll rearrange the layers, placing the white background at the bottom, the red above it, and the text at the top. I’ll change the color of each shape via the Fill in the Appearance section, making one white and one red. I’ll make these slightly large, as I’ll be adding a mask to crop everything. The New Layer button is located at the top of the panel, just next to the existing layers. Step 2 - Create a Backgroundįor the background elements, I’ll create two new Rectangle layers. Under Appearance, I can adjust the color, add a responsive background, drop shadow, and even multiple strokes. I can change the font and style in the Text section. To center my text, I’ll use the tools in the Align and Transform section. To view all of the corresponding properties and tools, I’ll simply select the Text layer. Once typed out, I’ll have a new text layer in the panel under the Edit tab.

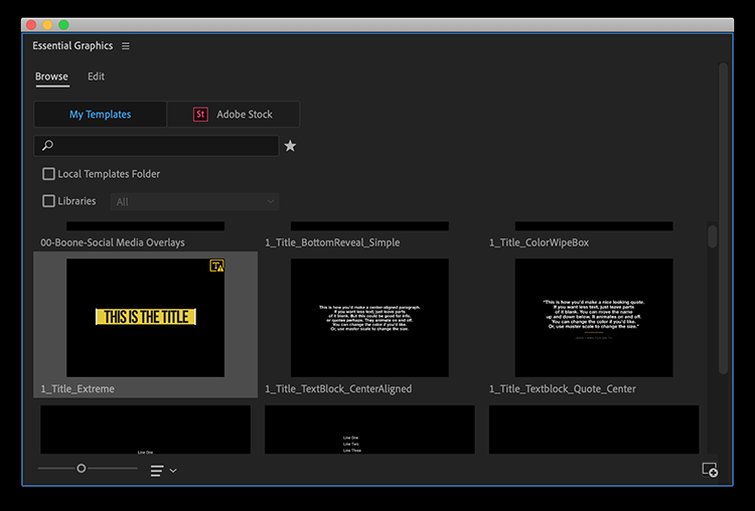
I’ll create my title using the Text Tool (T). Step 1 - Add Textįirst, I’ll go to Window > Essential Graphics. The background rectangles and the text will animate on, with each element slightly offset in time. This particular graphic will consist of four elements - a line of text, two colored rectangles, and a mask. To show you around the Essential Graphics panel, I’ll give you a step-by-step look at how to recreate this motion graphic from scratch. Now, everything is in one panel where you can design, animate, and apply presets with ease. This gave users a vastly different workflow from the previous handful of title panels.

In 2017, Adobe added the Essential Graphics panel to Premiere Pro.

Master your motion graphics workflow in Adobe Premiere Pro with these tips. When you’re getting into text effects and animations, workspace is important.


 0 kommentar(er)
0 kommentar(er)
